Agent Explorer Plugin
@veramo-community/agent-explorer-plugin package defines the common interface for an agent explorer plugin.
Usage
Plugins have an init function that returns a configuration object.
The configuration object defines locations in the agent-explore UI that will get modified by the plugin as well as
some of the methods it will use from the associated Veramo agent.
Example
A plugin that adds a new menu item and a new page to the UI to manage some contacts.
import { IPlugin } from '@veramo-community/agent-explorer-plugin'
const Plugin: IPlugin = {
init: () => {
return {
config: {
enabled: true,
url: 'core://contacts',
},
name: 'Contacts',
description: 'Explore contacts',
icon: <ContactsOutlined />,
requiredMethods: ['dataStoreORMGetIdentifiers'],
routes: [
{
path: '/contacts',
element: <Contacts />,
},
{
path: '/contacts/:id',
element: <Identifier />,
},
],
menuItems: [
{
name: 'Contacts',
path: '/contacts',
icon: <ContactsOutlined />,
},
],
getCredentialContextMenuItems,
}
},
}
Example implementations
- veramolabs/agent-explorer-plugin-brainshare
- veramolabs/agent-explorer-plugin-gitcoin-passport
- veramolabs/agent-explorer-plugin-kudos
- veramolabs/agent-explorer-plugin-graph-view
- veramolabs/agent-explorer-plugin-social-feed
- veramolabs/agent-explorer-plugin-developer-tools
- simonas-notcat/agent-explorer-plugin-codyfight
All of these plugins use the same project structure.
You can use any of them as a template for your own plugin.
Local development
Option1: with ngrok
- Clone any of the above mentioned plugin repositories
- Run
pnpm i - Run
pnpm serveto start the development server - Run
pnpm ngrokto open a tunnel to your local server - Copy the ngrok url and paste it in the text field after clicking Add in https://explore.veramo.io/settings/plugins
https://EXAMPLE.ngrok.app/plugin.js
https://github.com/veramolabs/agent-explorer/assets/16773277/0fda3289-1d71-4559-97d4-786069e3a334
Option 2: without ngrok
Run local agent-explore instance
git clone https://github.com/veramolabs/agent-explorer.git
cd agent-explorer
pnpm i
cd packages/plugin
pnpm build
cd ../agent-explore
pnpm dev
- Clone any of the above mentioned plugin repositories
- Run
pnpm i - Run
pnpm serveto start the development server - Copy
http://localhost:8080/plugin.jsand paste it in the text field after clicking Add http://localhost:3000/plugins
Publishing
- Run
pnpm build - Commit changes and push to github
- Use the github url to load the plugin in
agent-explore
https://cdn.jsdelivr.net/gh/{USER}/{REPO}/dist/plugin.js
Plugin API
name
The plugin name
name: string
description
A short description of the plugin
description: string
icon
The plugin icon
icon?: React.ReactNode;
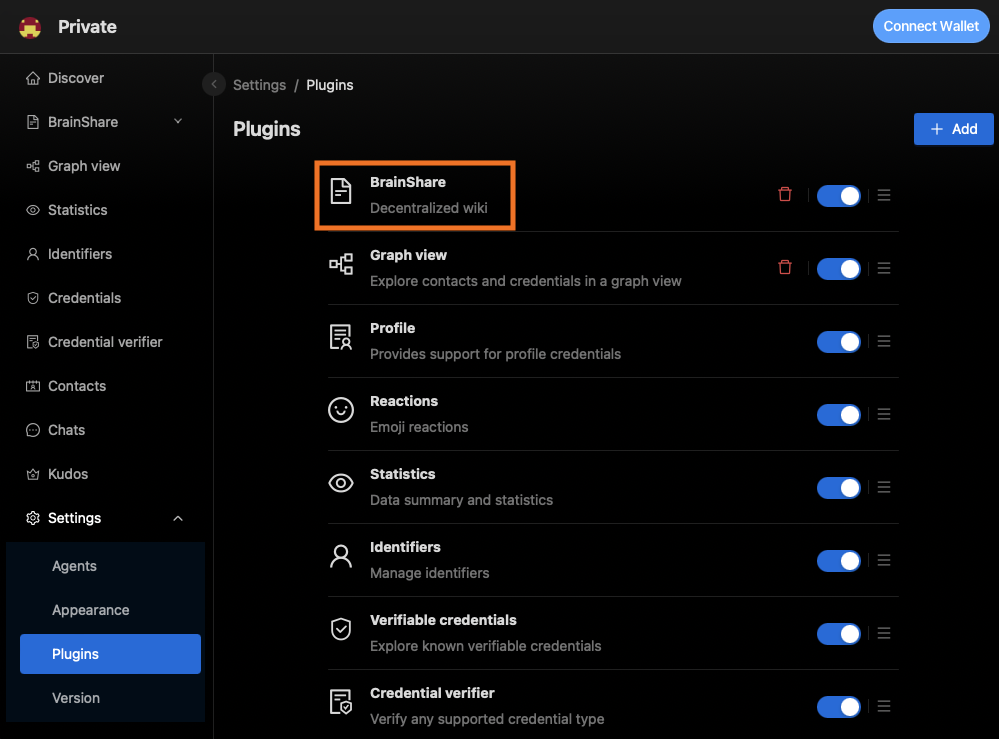
These will be displayed in the plugins list

routes
/** An array of routes to be added to the explorer */
routes?: IRouteComponent[];
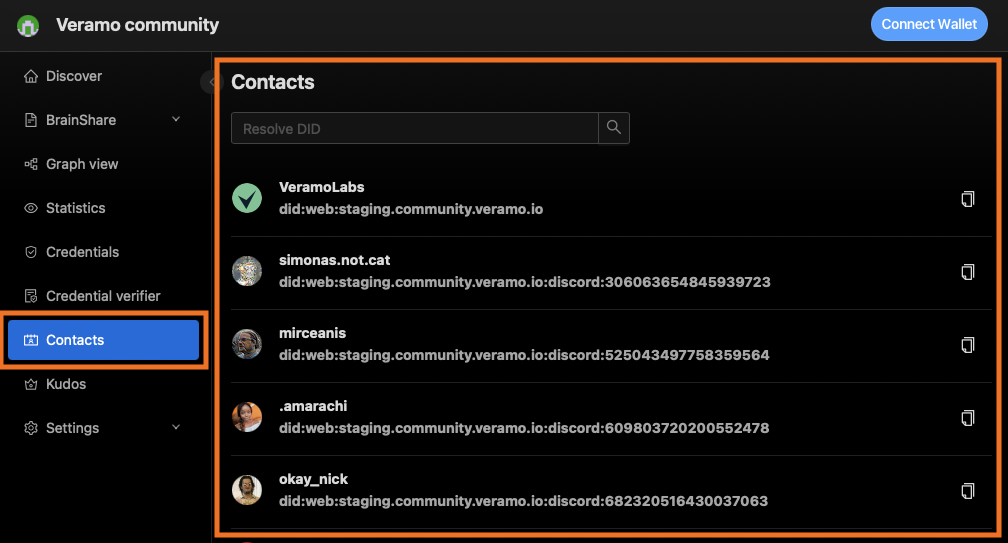
Example:
routes: [
{
path: '/contacts',
element: <Contacts />,
},
{
path: '/contacts/:id',
element: <Identifier />,
},
]
menuItems
An array of menu items to be added to the explorer
menuItems?: ExtendedMenuDataItem[];
Example:
menuItems: [
{
name: 'Contacts',
path: '/contacts',
icon: <ContactsOutlined />,
},
],

requiredMethods
An array of methods that the plugin requires to be implemented by the agent.
If the agent does not implement the required methods, the plugin will be loaded but the menu item will not be shown.
requiredMethods: string[];
Example:
requiredMethods: ['dataStoreORMGetIdentifiers'],
hasCss
Does the plugin provide custom css
hasCss?: boolean;
Example: Brainshare plugin provides custom css.
agentPlugins
Veramo agent plugins accesable by all explorer plugins
agentPlugins?: IAgentPlugin[];
messageHandlers
Veramo agent message handlers
messageHandlers?: AbstractMessageHandler[];
Example: Chats plugin
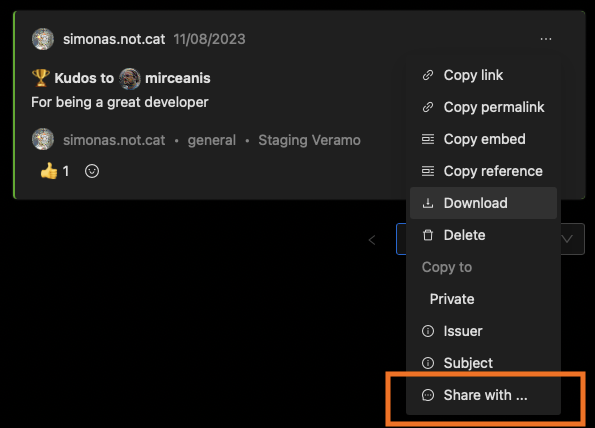
getCredentialContextMenuItems
Menu items for the credential context menu
getCredentialContextMenuItems?: (credential: UniqueVerifiableCredential) => MenuProps['items'];
Example Chats plugin
{
key: 'sendto',
label: 'Share with ...',
icon: <MessageOutlined />,
onClick: handleSendTo
}

getCredentialComponent
Returns a react component for a given verifiable credential
getCredentialComponent?: (credential: UniqueVerifiableCredential) => React.FC<IVerifiableComponentProps> | undefined;
Example: Kudos plugin

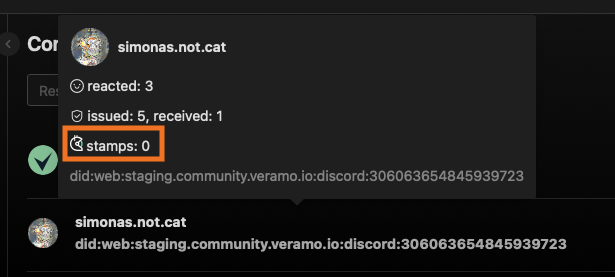
getIdentifierHoverComponent
Returns a react component that will be displayed in the identifier hover component
getIdentifierHoverComponent?: () => React.FC<IIdentifierHoverComponentProps>;
Example: Gitcoin Passport plugin

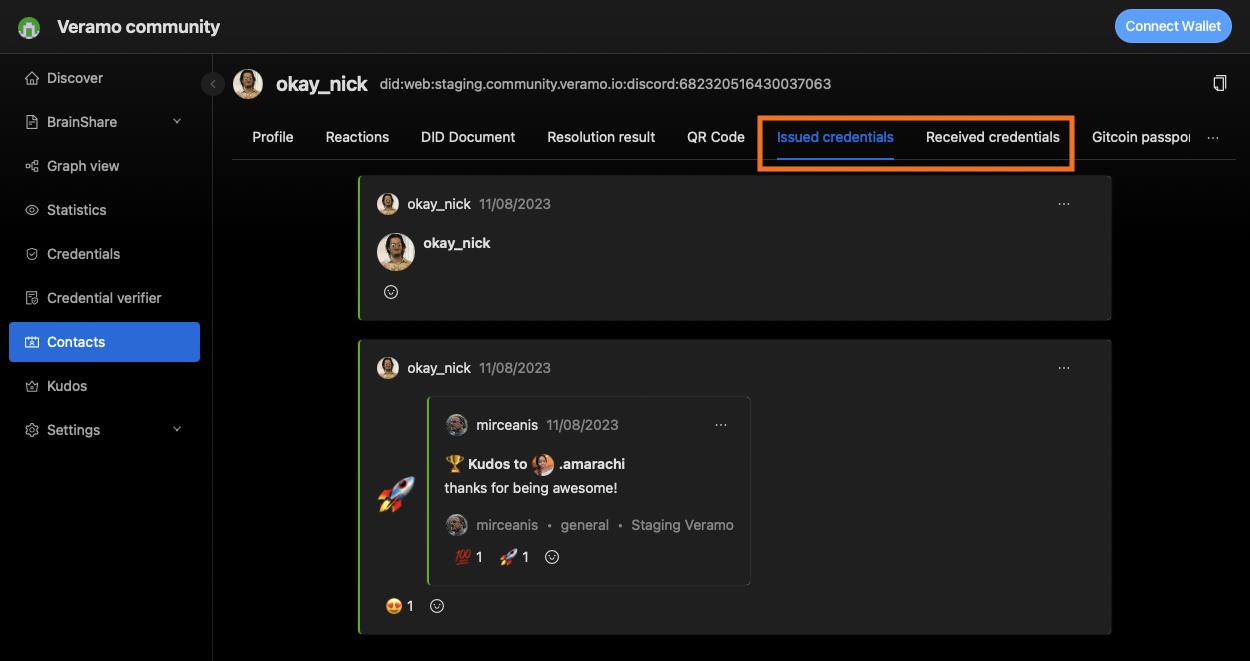
getIdentifierTabsComponents
Returns an array of react components and labels that will be displayed as tabs in the indentifier profile page
getIdentifierTabsComponents?: () => Array<{ label: string, component: React.FC<IIdentifierTabsComponentProps> }>;
Example: Credentials plugin
getIdentifierTabsComponents: () => {
return [
{
label: 'Issued credentials',
component: IdentifierIssuedCredentials,
},
{
label: 'Received credentials',
component: IdentifierReceivedCredentials,
},
]
}

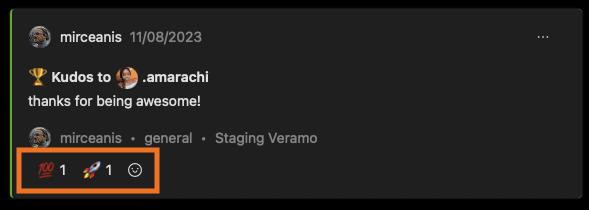
getCredentialActionComponents
Returns an array of react components that will be displayed as action buttons in Credential component
getCredentialActionComponents?: () => Array<React.FC<ICredentialActionComponentProps>>;
Example: Reactions plugin

getMarkdownComponents
react-markdown Components for custom markdown rendering
getMarkdownComponents?: () => Partial<Components> | undefined;
getRemarkPlugins
remark plugins for custom markdown manipulations
getRemarkPlugins?: () => PluggableList;
Example: Brainshare plugin